Digitale design trends voor 2017
Digitale design trends voor 2017
We blikken alvast vooruit naar het jaar 2017. In dit jaar zullen we kennis maken met nieuwe digitale designtrends en ontwikkelingen. Wat kun je als organisatie verwachten en waar moet je vooral op letten? Lees de nieuwe ontwikkelingen die wij het aankomende jaar nauwlettend in de gaten zullen houden.
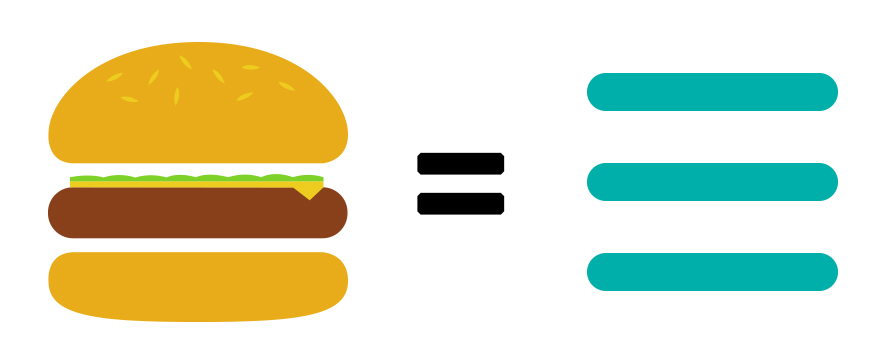
Hamburgermenu in desktop
Een hamburgermenu is een icoon met drie horizontale strepen dat wordt ingezet als kop. Wanneer je klikt op het icoontje, klapt het menu uit. Door de komst van responsive design werd het hamburgermenu-icoon door ontwerpers gebruikt om te wijzen op een verborgen menu. Het ‘klassieke’ menu met opsommingen biedt te weinig ruimte op een smartphone. Tegenwoordig wordt het hamburgermenu-icoon vaker gebruikt en zal in de toekomst alleen maar toenemen. De reden hiervoor is dat er meer ruimte is op de website voor zaken zoals een banner, zoekscherm of reclame-uiting. Door het gebruik van dit systeem, blijft de focus op andere call-to-actions op de pagina.

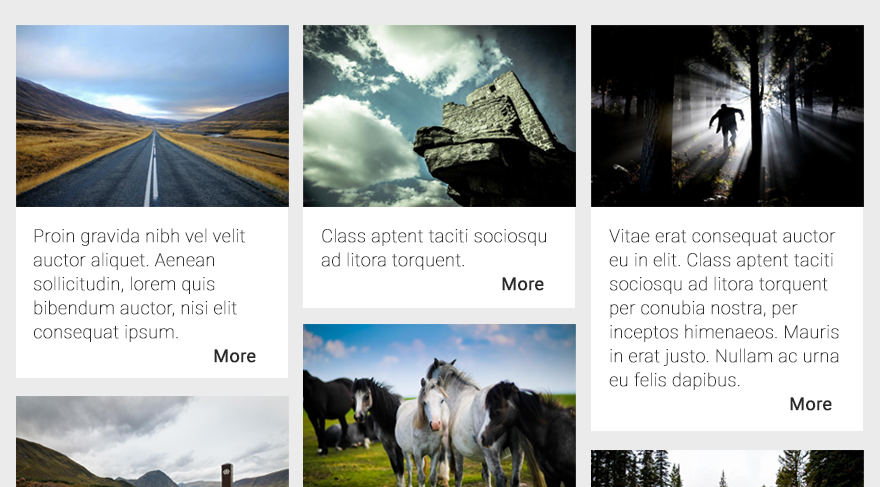
Card layouts (werken in blokken)
Een voorbeeld van een card layout is Pinterest. Het social media platform toont bezoekers in een oogopslag diverse foto’s en blogartikelen. Het voordeel van een card layout is dat het een duidelijk overzicht geeft van visuele content. Net zoals het voorbeeld van Pinterest kunnen websitebezoekers in één oogopslag content zien en zelf bepalen wat ze hiermee doen. Dit soort websites hebben een algoritme dat op basis van zoekgedrag inspeelt en bepaalt wat je als bezoeker te zien krijgt. Deze methode is ideaal voor websites met user generated content. Content wordt hierbij in een vast patroon weergegeven. Daarnaast is dit ook zeer geschikt voor online magazines of nieuwswebsites.

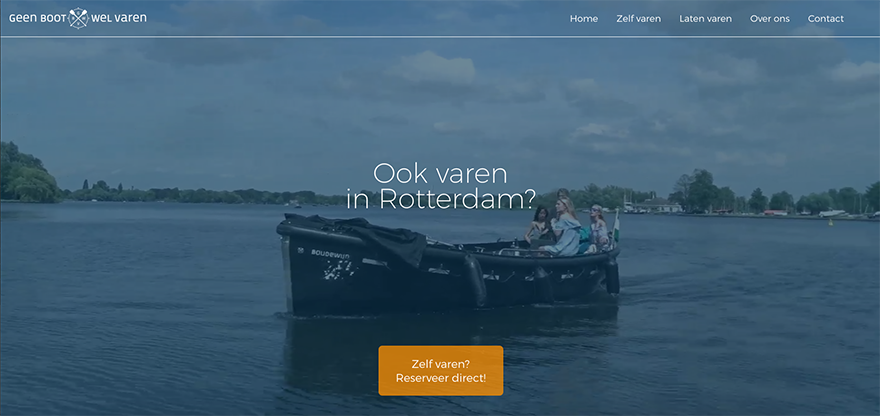
Gebruik maken van Hero images
Steeds meer websites maken gebruik van hero images. Dit zijn grote afbeeldingen bovenaan de pagina. Deze afbeeldingen geven een sterk visueel effect en zetten de toon van de website. De trend zal in 2017 alleen nog maar meer toenemen. Designers maken niet alleen gebruik van grote foto’s, maar ook van video’s die automatisch afspelen zodra je op een website komt. Een mooi voorbeeld hiervan is de website die we hebben ontworpen voor Geen Boot Wel Varen.

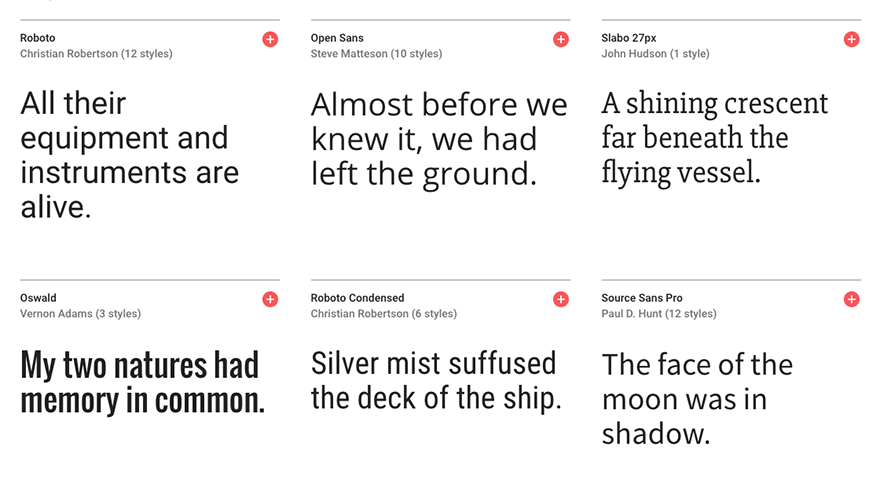
Rijke typografie
Websitebezoekers scannen pagina’s op websites en kunnen al gauw de aandacht verliezen. Daarom is het belangrijk om op je website in één oogopslag te laten zien wat je te bieden hebt. Foto’s en video’s leveren een belangrijke bijdrage, maar tekst maakt het af. Typografie wordt ingezet om een boodschap te verduidelijken. Door het gebruik van krachtige en grote letters vertelt een website het verhaal van de organisatie. Bedenk van te voren wat je wilt uitstralen. Wil je een zakelijk overkomen of juist creatief? Dit zijn belangrijke zaken om over na te denken. Dit speelt een rol bij het kiezen van je lettertypes en uitstraling.

Dit zijn een aantal trends die we in 2017 meer gaan zien. Wellicht dat deze trends overweldigend over kunnen komen. Geen nood, want Dare to Design beschikt over creatieve UX/UI designers, zodat we deze trends meteen kunnen toepassen op jouw website.